An overview of all Shopify App Blocks that come with Single and how to use them.
What are App Blocks?
Shopify app blocks are a type of modular content that can be used to customize the look and functionality of your Shopify store. They are essentially pre-built widgets or components that you can drag and drop into your store's pages to add new features or design elements.
They save you time and effort in designing your store. Instead of starting from scratch, you can simply select the app block that best fits your needs and customize it to meet your needs.
If you don’t have app blocks available in your theme editor, that means you’re using a Shopify 1.0 theme and may want to upgrade. Here’s a Shopify article on the topic.
Additionally, it is important to note that this functionality will not be available to test on trial themes.
What app blocks come with Single?
When you install and use Single, we automatically create all of the pages you need to do things like launching a Membership or gating access to content (products, pages, or videos).
That said, if you’re a more advanced Shopify user and want to do more customizations on your store, we also offer App Blocks to ensure maximum flexibility and store customization.
Read on for the list of all Single-provided App Blocks including:
- A description of what they do
- When you should use them
- Image examples for each

Single App Blocks
Video: Collection Bar
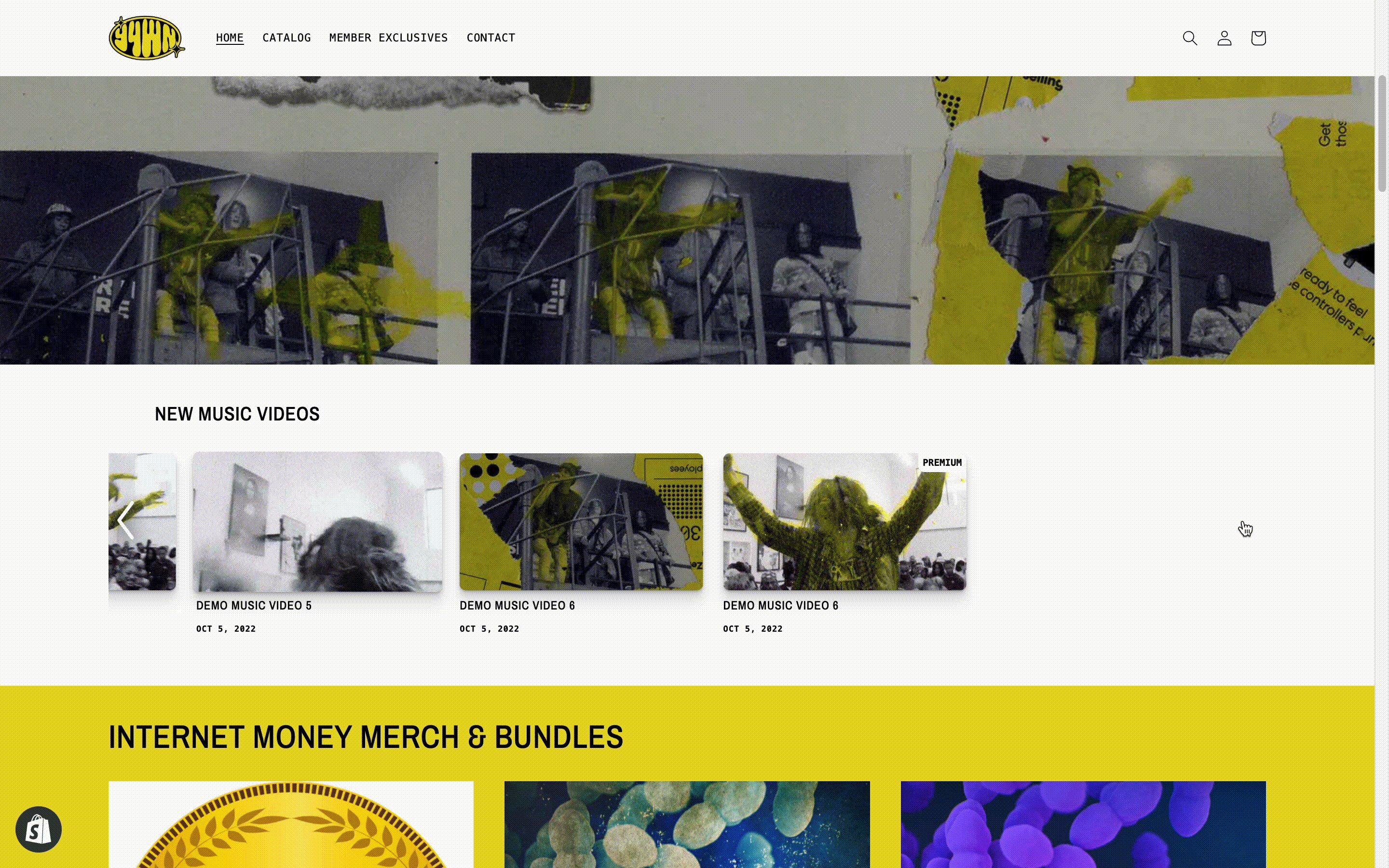
This App Block displays a selection of videos as a "Netflix-like" bar in your storefront. Here’s a more detailed article about the Video Bar App Block.
When to use it:
- Add it to the homepage of your store to promote video views
- Advanced: Add it to a Video Page Template to encourage video viewers to watch more content

Video: Player
This App Block shows an individual video from your Single library. If the video is gated, the block will automatically show a login/connect wallet portal in front of it.
When to use it:
- Add it to the homepage of your store and paste in a specific video ID to surface one video you want to promote
- Advanced: Add it to a Video Page Template when overriding Single's default video, livestream, or rental pages
%20(91).png?width=688&height=688&name=Single%20website%20mocks%20(2500%20%C3%97%202500%20px)%20(91).png)
Video: Promoted Products
This App Block shows the Promoted Products you set whenever uploading a video, creating a livestream, or creating a rental in Single. It encourages viewers to buy products while watching your video.
When to use it:
- Add products beneath any video to promote merch and drives sales
- Advanced: Add it to a Video Page Template when overriding Single's default video, livestream, or rental pages
%20(92).png?width=688&height=688&name=Single%20website%20mocks%20(2500%20%C3%97%202500%20px)%20(92).png)
Video: Promote Access
This App Block only surfaces if the video featured on the page is gated and can only be viewed by ticket holders, renters, digital collectible holders, or Members. It shows which of those products a visitor to your store needs to buy in order to watch the video and links them to a page where they can purchase.
When to use it:
- Advanced: Add it to a Video Page Template when overriding Single's default video, livestream, or rental pages
.png?width=688&height=688&name=Website%20Squares%20(17).png)
Membership: Buy Buttons
This App Block overrides Shopify’s standard Buy Button, which have limitations around how gated products work and can prevent some customers from being able to purchase them, even if they’re one of your members or holding the right NFT in their connected wallet.
When to use it:
- Replace Shopify's standard Buy Button if you publish a Membership or NFT
.png?width=688&height=688&name=Website%20Squares%20(20).png)
Memberships: Tiers
This App Blocks shows your Membership Program's tiers.
- If a Member is logged into your store, the App Block shows them their current tier along with options to upgrade, downgrade, change their shipping address, or change their billing information.
- If a Member is not logged in, the App Block includes a button they can click on to sign in.
- If a visitor to your store is not a Member, the App Block shows them the program's tiers along with a button to join.
When to use:
- Add the block to your homepage to promote visitors joining your Membership
.png?width=688&height=688&name=Website%20Squares%20(19).png)
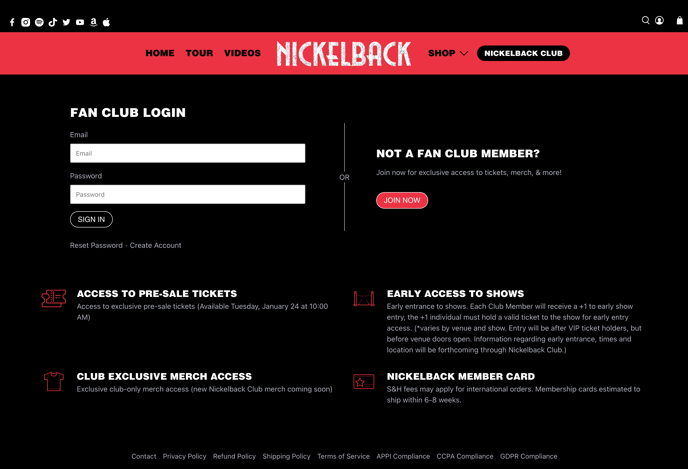
Memberships: Login Form
This block lets visitors authenticate to gain access to your gated content (products, videos, pages etc.). It first shows a login screen and/or a ‘connect web3 wallet’ option.
After users authenticate, they will be taken to a page with all content they’re permitted to access. We automatically use this block in front of any content you gate in Single.
When to use it:
- Use if you want to create your own authentication page by adding the App Block to a page template, applying it to a page, and pasting that page's URL in the Redirect URL field in the Block's settings.

Memberships: Exclusives
This App Block displays everything your member has access to.
